Android и iOS SDKs для разработчиков мобильных приложений
Свыше 1,500,000 приложений разработано с iOS и Android SDK от iBuildApp
Поддерживаемые платформы
-
Системные требования
- iOS
- Android
Установка и настройка
- iOS SDK
- Android SDK
Загрузка и установка
- iOS iBuildApp SDK
- Android iBuildApp SDK
Настройка
- iOS iBuildApp SDK
- Android iBuildApp SDK
Ваш первый виджет для мобильного приложения на iBuildApp
- Виджет для приложений iOS
- Виджет для приложений Android
Настройка web-части
- Настройка полей виджета
Заказы
Здесь разработчики могут создавать, развивать, тестировать и публиковать свои собственные Виджетыдля мобильных приложений на базе платформы iBuildApp.
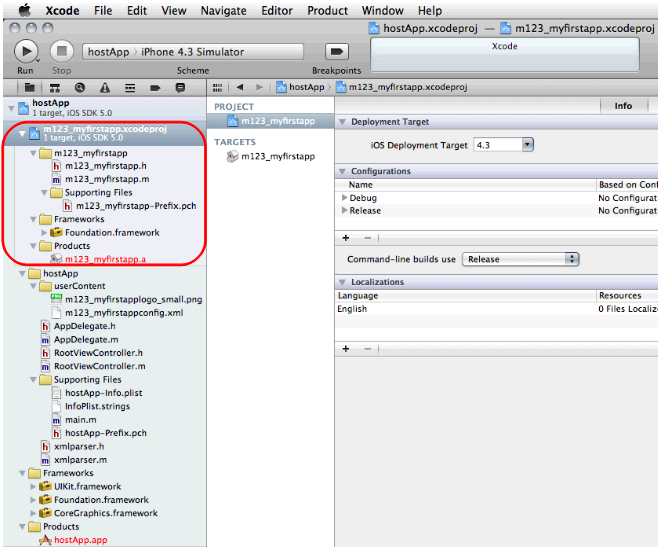
Для запуска проекта и начала работы надо открыть файл hostApp.xcodeproj – по умолчанию, он откроется в Xcode, и Вы увидите следующий экран:

Рис. 3
Рамкой обведена та часть проекта, которую Вам следует использовать для размещения Вашего кода.
Базовое приложение iBuildApp (проект hostApp) предоставляет сторонним разработчикам механизм для подключения созданных ими программных виджетов, реализующих какой-либо функционал.
Технически, виджет (вложенный проект M123_MyFirstApp.xcodeproj) представляет собой скомпилированную статическую библиотеку (файл с расширением <.a>), а также набор необходимых виджету ресурсов и файл-список системных библиотек и фреймворков, необходимых для работы виджета. Библиотека и необходимые ресурсы предоставляются разработчиком виджета (загружаются на сайт iBuildApp.com), файл-список системных библиотек и фреймворков формируется на сервере в результате выбора соответствующих пунктов в списке при регистрации виджета. Библиотека подключается к приложению во время его компиляции, также как и связанные с ней ресурсы.
Архитектурно,виджет представляет собой объект - наследник класса UIViewController, который добавляется в стек контроллеров базового приложения. Его имя должно соответствовать имени точки входа в модуль расширения (M123_MyFirstAppViewController). По умолчанию, загруженный шаблон проекта настроен именно так, не меняйте этих настроек!)
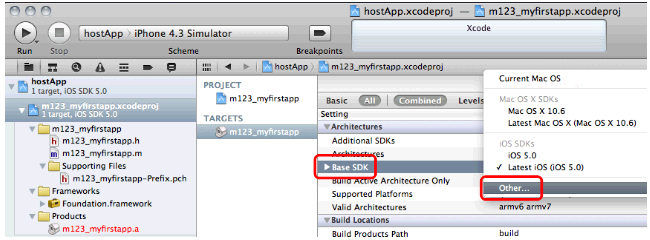
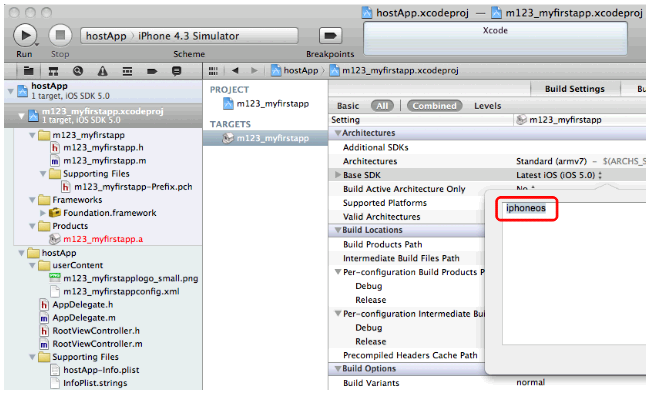
Следует выбрать необходимые параметры целевой архитектуры для корректной работы библиотеки в зависимости от того, компилируется она для работы на iOS-симуляторе или для работы на реальном устройстве. Чтобы сделать это, надо для текущей цели сборки (target) в разделе Architectures установить iphoneos или iphonesimulator для реального устройства или iOS-симулятора, соответственно (см. рис. 4 и 5).

Рис. 4

Рис. 5
Придерживайтесь следующих правил именования в Вашем проекте:
- Названия исходных файлов должны начинаться с ID виджета, например:
m123_myfirstapplogo_small.png.
- Файл статической библиотеки, получаемый в результате компиляции виджета, должен иметь имя, соответствующее идентификатору виджета, и расширение файла <.a> (по умолчанию, загруженный шаблон проекта настроен именно так, не меняйте этих настроек!):
m123_myfirstapp.a
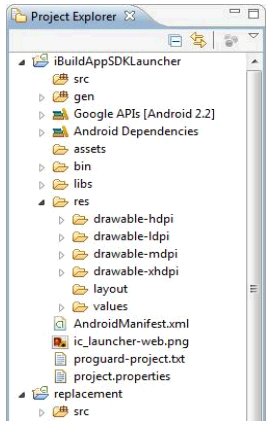
Для запуска проекта и начала работы надо скопировать извлеченные папки в рабочее пространство Eclipse IDE:

Рис. 3
Базовое приложение iBuildApp (проект iBuildAppSDKLauncher) предоставляет сторонним разработчикам механизм для подключения созданных ими программных виджетов, реализующих какой-либо функционал.
Технически, виджет (m123) представляет собой android-библиотеку, а также, возможно, набор необходимых ему ресурсов и файл-список системных библиотек и фреймворков, необходимых для работы виджета. Библиотека и необходимые ресурсы предоставляются разработчиком виджета (загружаются на сайт iBuildApp.com), файл-список системных библиотек и фреймворков формируется на сервере в результате выбора соответстующих пунктов в списке при регистрации виджета. Библиотека подключается к приложению во время его компиляции, так же как и связанные с ней ресурсы.
Каждая функция виджета должна представлять собой объект - наследник класса AppBuilderModule, который в свою очередь наследует класс Activity. Имя главного Activity должно соответствовать имени полученному с сервера. По умолчанию, загруженный шаблон проекта настроен именно так, не меняйте этих настроек!
Придерживайтесь следующих правил именования в Вашем проекте:
- Исходные файлы должны начинаться с ID виджета, например
m123_small.png
- Все id в layout'ах также должны начинаться с префикса.