Android и iOS SDKs для разработчиков мобильных приложений
Свыше 1,500,000 приложений разработано с iOS и Android SDK от iBuildApp
Поддерживаемые платформы
-
Системные требования
- iOS
- Android
Установка и настройка
- iOS SDK
- Android SDK
Загрузка и установка
- iOS iBuildApp SDK
- Android iBuildApp SDK
Настройка
- iOS iBuildApp SDK
- Android iBuildApp SDK
Ваш первый виджет для мобильного приложения на iBuildApp
- Виджет для приложений iOS
- Виджет для приложений Android
Настройка web-части
- Настройка полей виджета
Заказы
Здесь разработчики могут создавать, развивать, тестировать и публиковать свои собственные Виджетыдля мобильных приложений на базе платформы iBuildApp.
Начальной точкой для разработки Вашего виджета служат файлы M123_MyFirstApp.m и M123_MyFirstApp.h. В предлагаемом примере эти файлы реализуют View с необходимыми функциями для настройки его отображения и описания его жизненного цикла.
View содержит ImageView с изображением, загружаемым из файла-ресурса виджета, именованного в соответствии с правилами именования ресурсов, а также WebView, инициализируемое с помощью данных, которые загружаются из файла-ресурса в формате XML базовым приложением.
Базовое приложение производит парсинг файла-ресурса и сохраняет полученные данные с помощью UserDefaults, откуда их загружает виджет и отображает в WebView. Данная схема иллюстрирует возможность передачи данных виджету извне.
Вы можете реализовать любой функционал по Вашему желанию, с учетом следующих моментов:
- Имя класса стартового View Controller виджета должно соответствовать правилам именования (M123_MyFirstAppViewController)
- использование наименования Root View Controller в Вашем коде запрещено;
- Если для работы Вашего виджета необходимо подключение дополнительных фреймворков, статических или динамических библиотек или объектных файлов, их полный список необходимо будет оформить на сайте iBuildApp.com при загрузке;
- Все файлы ресурсов, используемые Вашим модулем расширения, должны быть помещены в папку userContent (см. п 3.2 и Рис. 2);
- Все файлы ресурсов, используемые Вашим виджетом, должны быть названы в строгом соответствии с правилами именования (см. п. 3.2).
Запуск виджета в приложении iBuildApp
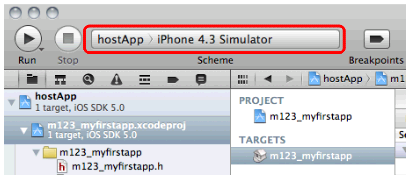
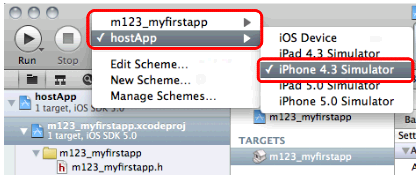
Для тестирования и отладки виджета Вам, возможно, понадобится переключать активные Scheme & Destination (см. Рис. 6 и 7).

Рис. 6

Рис. 7
Для большинства ситуаций подойдет вариант, представленный на Рис. 6 (Схема: hostApp, Destination: iPhone 4.3 Simulator). В данном случае происходит сборка и компиляция статической библиотеки Вашего виджета и вызов ее из базового приложения.
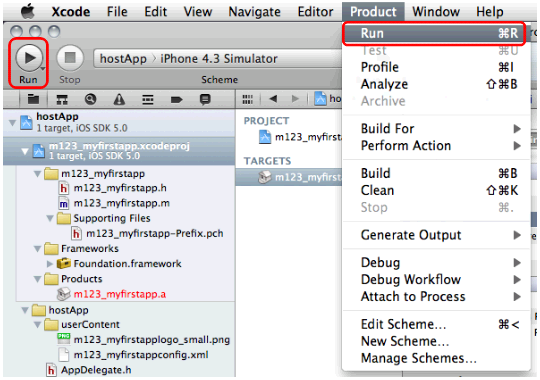
Для тестирования виджета Вам будет необходимо производить Building виджета и его Run, это можно сделать путем нажатия на соответствующую кнопку или выбором нужного пункта в меню Xcode.

Рис. 8
После того, как Вы завершите разработку, необходимо будет произвести финальную сборку Вашего виджета. Установите для активных Scheme & Destination следующие значения:
- Scheme: hostApp
- Destination: iOS Device
- Архитектура: iphoneos (См. Рис. 4 и 5).
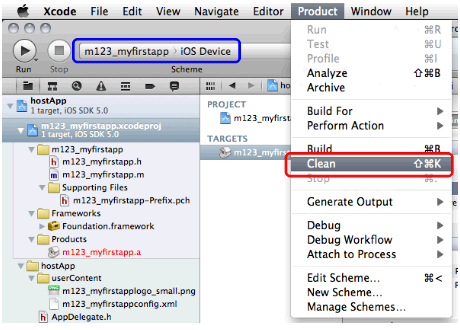
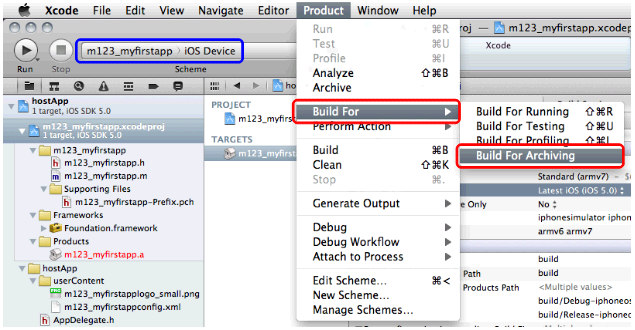
Далее, выполните операцию Clean (см. Рис. 9), а потом – Build for Archiving (см. Рис. 10). На рисунках текущие Scheme & Destination для данной задачи выделены синим:

Рис. 9

Рис. 10
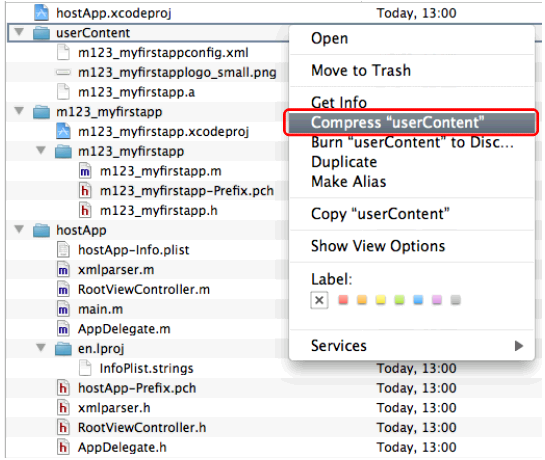
Теперь Вы можете загрузить полностью готовый виджет на сервер iBuildApp.com. С помощью Finder перейдите в папку, содержащую Ваш проект, выделите папку userContent и сожмите ее, используя соответствующий пункт контекстного меню:

Рис. 11
Полученный в результате этих действий файл userContent.zip необходимо загрузить на сервер iBuildApp.com при публикации виджета.
Использование ваших виджетов в приложениях
Начальной точкой для разработки Вашего виджета служат файлы M123.java. В предлагаемом примере этот файл реализует основное Activity виджета с необходимыми функциями для настройки его отображения и описания его жизненного цикла.
Activity содержит ImageView с изображением, загружаемым из файла-ресурса виджета, именованного в соответствии с правилами именования ресурсов, а также WebView, инициализируемое с помощью данных, которые загружаются из файла-ресурса виджета в формате XML базовым приложением.
Базовое приложение производит парсинг файла-ресурса и сохраняет полученные данные с помощью EntityParser.java, откуда их загружает виджет и отображает в WebView. Данная схема иллюстрирует возможность передачи данных виджету извне.
Вы можете реализовать любой функционал по Вашему желанию, с учетом следующих моментов:
- Имя класса стартового Activity виджета должно соответствовать правилам именования (M123)
- Все исходные файлы должны располагаться в папке res (как показано на пункт 3.2 и рис. 2)
- Все исходные файлы, относящиеся к виджету должны называться в соответствии с правила именования (см. пункт 3.2)
Запуск виджета в приложении iBuildApp
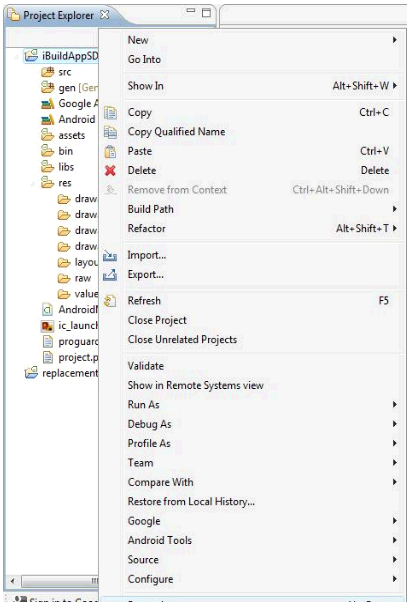
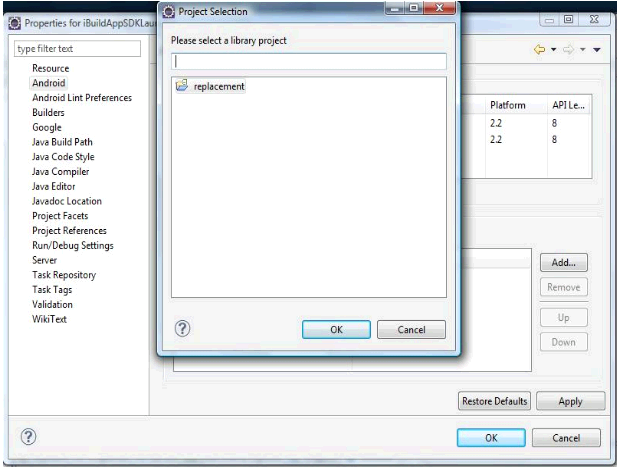
Укажите ссылку на Ваш виджет (двоичный файл) для того, чтобы протестировать и отладить его (см. рис. 4 и рис. 5)

Рис. 4

Рис. 5
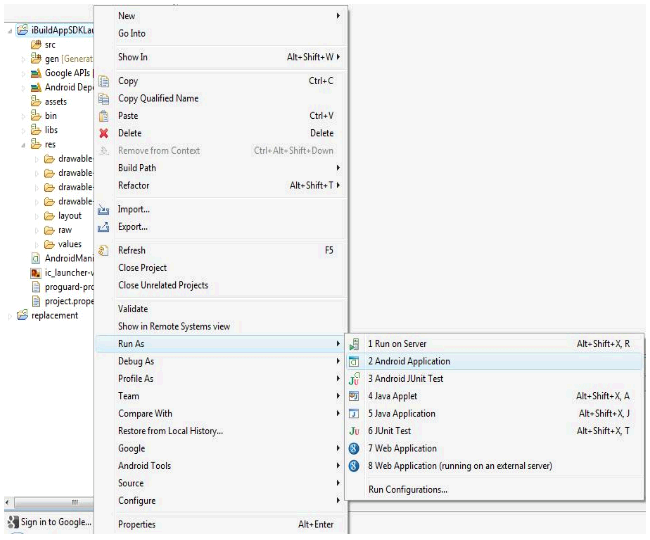
Для того, чтобы протестировать виджет, Вам необходимо собрать iBuildAppSDKLauncher и запустить его – нажмите на соответствующую кнопку или выберите Run As > Android Application из меню Eclipse:

Рис. 6
Теперь Ваш виджет готов для загрузки на сервер iBuildApp.com. Создайте ZIP-архив вашего виджета перед загрузкой.
Во время публикации Вашего виджета выгрузите созданный Вами файл .zip на сервер the iBuildApp.com.