Android и iOS SDKs для разработчиков мобильных приложений
Свыше 1,500,000 приложений разработано с iOS и Android SDK от iBuildApp
Поддерживаемые платформы
-
Системные требования
- iOS
- Android
Установка и настройка
- iOS SDK
- Android SDK
Загрузка и установка
- iOS iBuildApp SDK
- Android iBuildApp SDK
Настройка
- iOS iBuildApp SDK
- Android iBuildApp SDK
Ваш первый виджет для мобильного приложения на iBuildApp
- Виджет для приложений iOS
- Виджет для приложений Android
Настройка web-части
- Настройка полей виджета
Заказы
Вы можете создать виджет, который не будет требовать информации от конечного пользователя.
Но в большинстве случаев Вы захотите, чтобы конечный пользователь мог что-то вводить (например, заполнять текстовые поля или использовать выпадающие списки). В данном разделе рассказано, как создать XML конфигурацию виджета.
В данный момент используется версия структуры 0.1. Вы можете загрузить декларацию XML-схемы с нашего сайта.
В 0.1 version существует 6 структурных элементов:
- Блоковый элемент (используется для организации элементов типа 2-6 в логические структуры)
- Текстовое поле
- Многострочное текстовое поле
- Выпадающий список
- Переключатель
- Радиокнопка (как правило используется две и больше)
Общая информация
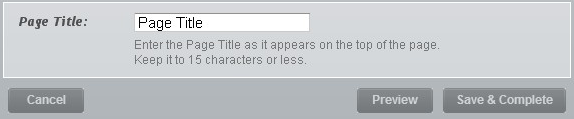
Базовая XML-конфигурация должна включать в себя секцию с <полями />. Если не планируете, что пользователь может что-то вводить, то просто загрузите конфигурацию, содержащую код, приведенный ниже. В этом случае Ваши пользователи увидят только стандартное поле "Заголовок".
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"/>

Рис. 6.1
Информация, вводимая конечным пользователем, будет основой данных приложения в XML-конфигурации, которая будет передаваться в Ваш виджет с нашего сервера.
Однако, пустые поля структуры превратятся в пустую структуру с пустыми данными:
<data> </data>
Каждое поле в основном имеет 3 атрибута:
имя(строка, обязательно) - имя XML тэга вданныхконфигурации который содержит данные для этого элементаметка(строка, необязательно) - текстовая метка, которая будет располагаться слева от поля ввода в панели управления приложениемзаголовок(строка, необязательно) - текстовая метка, которая располагается после или над элементом ввода
Блок
Блоки используются для организации разных полей в логические группы
Тег Блок имеет один специфичный атрибут:
state("static"/"on"/"off", необязательно, по умолчанию "static") - состояние блока "static" означает, что он всегда будет присутствовать, "on"/"off" означает, что пользователь может переключаться между этими блоками; только один блок без параметра static может быть выбран в один момент времени.
Блоки отличаются от всех других элементов тем, как они присутствуют в данных. Они не имеют специального тега (так имя атрибут не используется), но заменяется тегами элементов потомков.
Однако, это верно только для "статичных" блоков и блока, который находится в положении "включен" в настоящее время. Если блок "выключен" - ни он сам, ни его потомки, не будут присутствовать в данных XML.
Блок является своего рода корневым элементом (только блоки могут быть внутри элемента<поле/> ), так что если ваш виджет нуждается по крайней мере в одном поле ввода, то он будет иметь по крайней мере один блок.
Текст
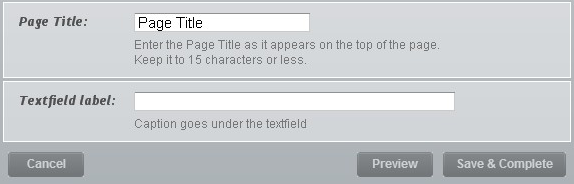
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1"> <iba:text iba:name="textfieldA" iba:label="Textfield label:" iba:caption="Caption goes under the textfield"/> </iba:block> </iba:fields>

Рис. 6.2
<data> <textfieldA></textfieldA> </data>
Поле ввода текста
Textarea отличается от Текст только тем, что может содержать несколько строк текста.
Выпадающий список
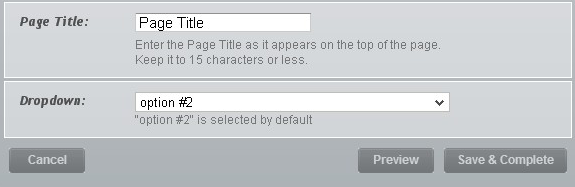
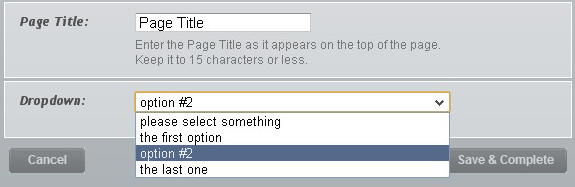
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1"> <iba:dropdown iba:name="myDropdown" iba:default="2" iba:label="Dropdown:" iba:caption=""option #2" is selected by default"> <iba:option iba:value="">please select something</iba:option> <iba:option iba:value="1">the first option</iba:option> <iba:option iba:value="one more option">option #2</iba:option> <iba:option iba:value="the_last">the last one</iba:option> </iba:dropdown> </iba:block> </iba:fields>

Рис. 6.3

Рис. 6.4
<data> <myDropdown>one more option</myDropdown> </data>
Переключатель
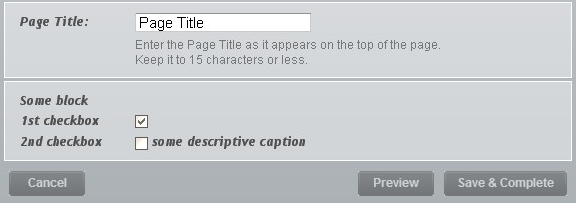
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1" iba:label="Some block"> <iba:checkbox iba:name="checkboxA" iba:label="1st checkbox" iba:checked="true"/> <iba:checkbox iba:name="checkboxB" iba:value="some value" iba:label="2nd checkbox" iba:caption="some descriptive caption"/> </iba:block> </iba:fields>

Рис. 6.5
<data> <checkboxA></checkboxA> </data>
Радио
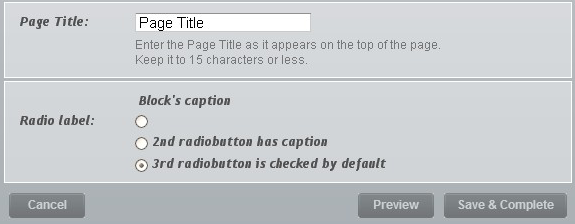
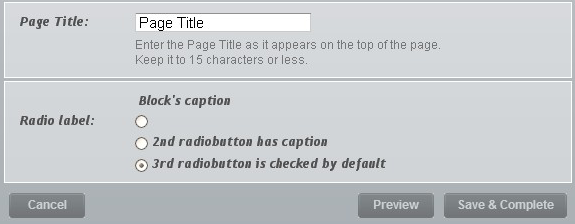
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1" iba:caption="Block's caption"> <iba:radio iba:name="radiobutton1" iba:value="first" iba:label="Radio label:"/> <iba:radio iba:name="radiobutton1" iba:value="2nd" iba:caption="2nd radiobutton has caption"/> <iba:radio iba:name="radiobutton1" iba:value="the last one" iba:caption="3rd radiobutton is checked by default" iba:checked="true"/> </iba:block> </iba:fields>

Рис. 6.6
<data> <radiobutton1>the last one</radiobutton1> </data>
Еще примеры!
Пример 1
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="b1" iba:caption="Ther are three static blocks"> <iba:text iba:name="textField" iba:label="Textfield #1:">default text</iba:text> <iba:checkbox iba:name="cb1" iba:value="on" iba:checked="true" iba:caption="check me!"/> </iba:block> <iba:block iba:name="b2" iba:state="static"> <iba:dropdown iba:name="dropdown" iba:default="0" iba:label="Dropdown field:"> <iba:option iba:value=""/> <iba:option iba:value="a">letter "A"</iba:option> <iba:option iba:value="b">letter "B"</iba:option> </iba:dropdown> <iba:textarea iba:name="multilineText" iba:label="Textarea" iba:caption="Caption under textarea">Some text It has two lines.</iba:textarea> </iba:block> <iba:block iba:name="b3"> <iba:checkbox iba:name="cb2" iba:value="on" iba:caption="don't check me!"/> <iba:radio iba:name="radio" iba:value="1st" iba:label="Select one:" iba:caption="1st radio" iba:checked="true"/> <iba:radio iba:name="radio" iba:value="2nd" iba:caption="2nd radio"/> </iba:block> </iba:fields>

Рис. 6.7
<data> <textField>default text</textField> <cb1>on</cb1> <dropdown></dropdown> <multilineText>Some text It has two lines.</multilineText> <radio>1st</radio> </data>
Пример 2
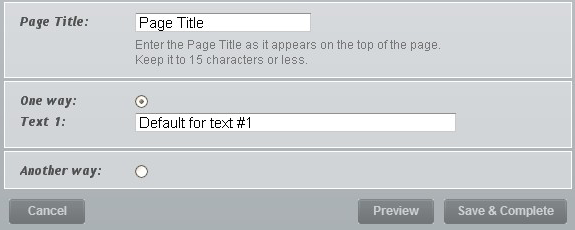
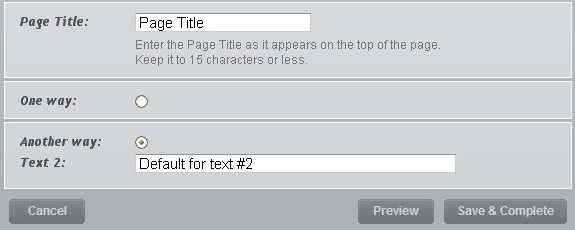
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1" iba:state="on" iba:label="One way:"> <iba:text iba:name="text1" iba:label="Text 1:">Default for text #1</iba:text> </iba:block> <iba:block iba:name="block2" iba:state="off" iba:label="Another way:"> <iba:text iba:name="text2" iba:label="Text 2:">Default for text #2</iba:text> </iba:block> </iba:fields>

Рис. 6.8
<data> <text1>Default for text #1</text1> </data>

Рис. 6.9
<data> <text2>Default for text #2</text2> </data>
Пример 3
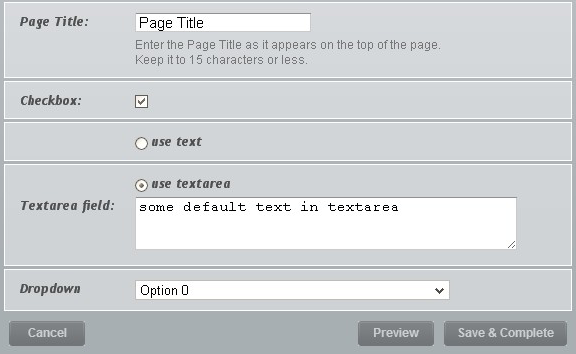
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1"> <iba:checkbox iba:name="myCheckbox" iba:value="1" iba:checked="true" iba:label="Checkbox:"/> </iba:block> <iba:block iba:name="block2" iba:state="off" iba:caption="use text"> <iba:text iba:name="myText" iba:label="Text field:">some default text</iba:text> </iba:block> <iba:block iba:name="block3" iba:state="on" iba:caption="use textarea"> <iba:textarea iba:name="myTextarea" iba:label="Textarea field:">some default text in textarea</iba:textarea> </iba:block> <iba:block iba:name="block4"> <iba:dropdown iba:name="myDropdown" iba:label="Dropdown"> <iba:option iba:value="option0">Option 0</iba:option> <iba:option iba:value="option1">Option 1</iba:option> <iba:option iba:value="option2">Option 2</iba:option> </iba:dropdown> </iba:block> </iba:fields>

Рис. 6.10
<data> <myCheckbox>1</myCheckbox> <myTextarea>some default text in textarea</myTextarea> <myDropdown>option0</myDropdown> </data>