Руководство реселлера
Обзор
- Планы развития
- Реселлерская программа
- Тарифные планы реселлеров
- Полезные ссылки
Начать
- Подписка
- Выберите доменное имя для Вашего сайта
- Настройка DNS
- Настройка среды
Административный раздел
- Вход под административной учетной записью
Пользовательская реклама
- Имя сайта
- Изменение логотипа вашего сайта
- Настройка цвета и картинок на вашем сайте
- Создание и редактирование меню
- Локализация
- Социальные сети
Оплаты
- Создание кнопки оплаты
Контроль Вашего бизнеса
- Управление пользователями
- Управление приложениями
- Управление сборками
- Управление шаблонами
- Управление сборками
Продвинутый
- Работа с удаленным сервером
- Настройка вашего веб-сайта
- Изменение стиля сайта
- Добавление меню в ваш шаблон
- Изменение вашего логотипа
- "Кулинарная книга" по CSS
- ЗАКЛЮЧЕНИЕ
Первый шаг настройки вашего сайта реселлера - это выбор и регистрация доменного имени, как описано ниже.
Для настройки логотипа, зайдите на ваш сайт, перейдите по адресу My_site_name.com/wp-admin/ и зайдите в меню "Appearance"->"General" в левом меню.
Для изменения логотипа нажмите "change logo" справа от изображения и выберите нужный файл на вашем компьютере.

Примечание: ваше изображение должно быть размеров: 200px в ширину и 70px в высоту. Размер файла не должен превышать 1Mb.
Нажмите "Принять" внизу страницы
Для смены логотипа, зайдите на ваш сайт, перейдите по адресу My_site_name.com/wp-admin/ и зайдите в меню "Appearance"->"General" в левом меню.

Для изменения фона вашего сайте перейдите в секцию "Background: background for your whole website".
- Измените цвет фона "Choose your site background color" используя палитру цветов. В секции "Choose your site background image (optional)" выберите опцию "No background image (just the background color)" , как показано на рисунке ниже:

- Для того, чтобы установить фоновое изображение: нажмите на "Change background image"ссылку под "Choose your site background image (optional)" и выберите нужное вам изображение. По умолчанию фоновое изображение повторяется по вертикали и горизонтали. Используйте опцию "no repeat" если вы не хотите, чтобы изображение повторялось.
Нажмите "Принять" внизу страницы
Для того, чтобы установить фон главной страницы перейдите в секцию "Homepage Background: background for your Homepage"
- Измените цвет фона "Choose your site background color" используя палитру цветов. В секции "Choose your site background image (optional)" выберите опцию "No background image (just the background color)" , как показано на рисунке ниже:

- Для того, чтобы установить фоновое изображение нажмите на "Change background image"ссылку под "Choose your site background image (optional)" и выберите нужное вам изображение.
По умолчанию фоновое изображение повторяется по вертикали и горизонтали. Используйте опцию "no repeat" если вы не хотите, чтобы изображение повторялось.
Нажмите "Принять" внизу страницы
Установите главное изображения для домашней страницы в секции "Main image: an image that appears on your Home page" :
- Нажмите на "Change Main Image" чтобы выбрать нужное изображение
- Настройте расположение изображения используя функции "Verticaly" и "Horizontaly"

ЗАМЕЧАНИЕ: рекомендуемый размер изображения - 1600px в ширину и 555px в высоту.
Для настройки фонового изображения header вашего сайта перейдите в раздел "Header: top rectangular shaped area that runs across the top of the web page"
- Измените цвет фона "Choose your site header background color"" используя палитру цветов. В секции "Choose your header background image (optional)" выберите опцию "No background image (just the background color)" , как показано на рисунке ниже:

- Для того, чтобы установить фоновое изображение нажмите на "Change background image"ссылку под "Choose your site background image (optional)" и выберите нужное вам изображение.
По умолчанию фоновое изображение повторяется по вертикали и горизонтали. Используйте опцию "no repeat" если вы не хотите, чтобы изображение повторялось.
Нажмите "Принять" внизу страницы
Для настройки фонового изображения footer вашего сайта перейдите в раздел "Footer: bottom rectangular shapedarea that runs across the bottom of the of the web page"
- Измените цвет фона "Choose your site header background color"" используя палитру цветов. В секции "Choose your header background image (optional)" выберите опцию "No background image (just the background color)" , как показано на рисунке ниже:

- Для того, чтобы установить фоновое изображение (фоновое изображение не является обязательным) нажмите на ссылку "Change background image" и выберите нужное вам изображение.
По умолчанию фоновое изображение повторяется по вертикали и горизонтали. Используйте опцию "no repeat" если вы не хотите, чтобы изображение повторялось.
Нажмите "Принять" внизу страницы
Функция настройки меню позволяет создавать и управлять пунктами меню через административную панель вашего сайта.
Вы можете настроить верхнее меню (отображается в самом верху страницы) и нижнее меню (отображается в самом низу страницы), создать пункт меню и привязать его к одному из главных меню.
ЗАМЕЧАНИЕ: если пункт меню не связан с верхним или нижним меню, он будет недоступен для ваших пользователей
Создание меню
Для настройки меню, перейдите в панель управления (My_site_name.com/wp-admin/ и выберите в левом меню "Menus".
- Введите название меню и нажмите кнопку "Create menu":

ЗАМЕЧАНИЕ: вы можете создать столько меню, сколько необходимо, но только 2 меню могут быть использованы на сайте.
- Выберите расположение меню:
- "Main menu" - ваше менб будет расположено вверху сайта, справа от логотипа
- "Bottom menu" - ваше меню будет располагаться в нижней части вашего сайта (футере).

ЗАМЕЧАНИЕ: you can use your menu both as "Main menu" and "Bottom menu". Only menus set "Main menu" and "Bottom menu" will be shown on your site. All the others will be hidden.
- Добавление элементов меню:
Чтобы добавить элемент меню, заполните поля"URL" и "Label" и нажмите кнопку "Add to Menu" , затем кнопку "Save Menu" . Добавленные элементы появятся на вкладке с названием вашего меню.

Вы можете добавлят неограниченное кол-во элементов.
Управление меню
- Для настройки меню перейдите на соответствующую вкладку с названием меню. Перетащите нужный элемент:
- Изменение заказа
- Создание меню второго уровня

- Чтобы изменить или удалить элемент меню, нажмите на стрелку "Down" справа от формы редактирования. Сохраните изменения, нажав кнопку "Save Menu"

- Вы можете настроить меню в следующих секциях:
- "Стиль главного меню"
- "Стиль нижнего меню"
- "Настройка меню второго уровня"
- "Цвет текста"
- "Шрифт"
- "Размер шрифта"
- "Толщина шрифта"
Для каждого типа меню стили настраиваются отдельно.

Если вы уже создали несколько страниц через административную панель, вы можете добавить их в ваше меню в секции "Pages" , где отображаются все страницы. Разместите страницы, которые вы хотите добавить в менб, нажмите кнопку "Add to Menu", затем кнопку "Save Menu".

Функция Localization позволяет вам адаптировать ваш сайт реселлера для различных языковых групп. Вы можете использовать несколько языков на вашем сайте. Пользователи получат возможность переключаться между языками.
Для установки необходимого языка перейдите в панель управления (My_site_name.com/wp-admin/) и выберите "Localization" из бокового меню. Есть три способа настройки локализации:
-
Выберите одну из стандартных локализаций в списке "Active". Выбранная локализация будет немедленно применена к вашему сайту. Вы также можете выбрать язык по умолчанию в колонке "Default" справа.
Снимите галочку, если вы хотите прекратить использование одной из локализаций.

-
"Create new" — если Вам не подходит ни одна из стандартных локализаций, Вы можете создать свою собственную. Выберите переключатель "Create new", введите название локализации и нажмите "Create". Выбранная локализация будет немедленно применена к Вашему сайту.
Замечание: в новой локализации присутствуют только английские фразы. На Вашем сайте она обновится только после того, как Вы сделаете перевод и сохраните его.


Как только новая локализация создана, Вы можете начать ее переводить.

Нажмите кнопку "Save translation", чтобы сохранить изменения. Изменения сразу появятся на сайте.

- Вы так же можете создать локализацию на основе уже существующей. Включите опцию "Create your localization based on existing one" , чтобы увидеть список доступных локализаций. Затем нажмите кнопку "Create" для создания новой локализации и ее дальнейшей настройки. Новая локализация будет немедленно применена к Вашему сайту.

ЗАМЕЧАНИЕ: список существующих локализаций включает, в том числе, созданные ранее.
-
Если Вы хотите отредактировать Вашу локализацию (одну из тех, которая была создана ранее), выберите соответствующий переключатель, а из выпадающего списка локализацию для редактирования. Затем нажмите кнопку "Edit". Ваша локализация будет доступна для редактирования.

Вы можете фильтровать список по категориям или незаполненным полям.
Вы так же можете произвести поиск по английским фразами или переведенным при помощи поля "Search text".
ЗАМЕЧАНИЕ: для того, чтобы найти определенную фразу необходимо ее ТОЧНОЕ значение.
-
Вы можете использовать PoEdit для создания файлов переводов. Создайте файл на компьютере и затем загрузите на ваш сайт.
Нажмите "Upload localization file" и выберите подготовленный файл локализации.
ЗАМЕЧАНИЕ: список существующих локализаций включает, в том числе, созданные ранее.


Вы также можете использовать функцию локализации для создания собственных текстов на своем сайте. Создайте собственную локализацию, выберите текст, который вы хотите изменить, введите перевод и используйте его на своем сайте.
Вы можете добавить компоненты соц. сетей на ваши реселлерский сайт и приложения с помощью интеграции с Facebook и Twitter. Следуйте инструкциям, приведенным ниже.
Перед тем как установить виджеты на ваш сайт, вам необходимо выполнить настройки на сайтах Facebook и Twitter.
Настройки Facebook
Для создания приложения на Facebook.com, вы должны быть зарегистрированы как разработчик Facebook. Для создания аккаунта разработчика перейдите на developers.facebook.com
Нажмите кнопку "Зарегистрироваться" и создайте учетную запись разработчика на Facebook.
ПРИМЕЧАНИЕ: Вы должны быть зарегистрированы и авторизованы на Facebook.
Once you're done with your developer account, find "Create new app" button and enter your app name in the pop up window; then click "Continue" button:

Заполните данные о вашем приложении, как показано ниже:
- Обображаемое имя
- Ваш Email
- App domain - выберите доменное имя для Вашего сайта
If you want to enable authorization via Facebook on your Reseller site, enter your Reseller site domain name in "Website with Facebook Login". All other fields might left blank.

When done, disable the "Sandbox mode" by selecting the "Disable" radio button. The indicator near your app name should become green:

Следующий шаг - заполнить детальную информацию о приложении. Нажмите на иконку приложения, чтобы открыть страницу профиля:

Примечание: вы можете оставить информационное поле пустым, но вам будет предложено заполнить его позже.
The next step is your Facebook app approval. That's necessary to make "Like" buttons active within your apps.
Go to "Open Graph" -> "Types" and see the page is empty:

Теперь, следуйте инструкциям, приведенным ниже:
- Install an app created on your site. The app should contain modules that use the "Like" feature;
- Авторизуйтесь в приложении, используя учетную запись разработчика Facebook и создайте Like
Refer back to Facebook "Open Graph" -> "Types", refer to "Action Types" section and click "Like":

На следующем шаге, нажмите кнопку "Перейти к просмотру статуса":

Нажмите ссылку "Отправить" для отправки на проверку:

Заполните форму во всплывающем окне:
- Укажите описание приложения. Вы можете использовать следующий текст в качестве примера:
We're using "Like:Object" action in our native iOs apps.
The flow is as the following:
1. The user opens an app.
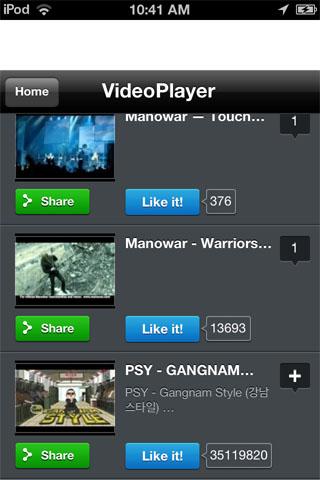
2. The user opens "Video list" page within the app (рис. 1).
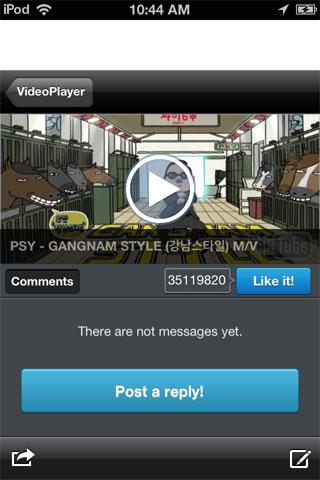
3. The user clicks on "like" icon (either from this list (img. 1) or from video details page (рис. 2)).
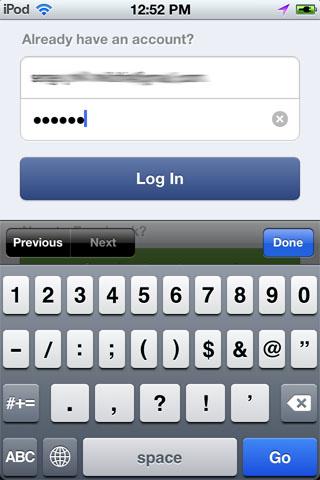
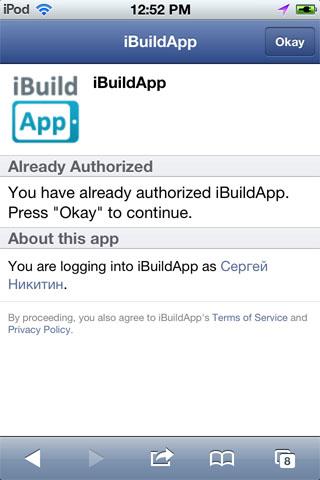
4. After clicking on "like" icon, the user will be prompted to sign in (рис. 3)
5. Once authorized, the user clicks "Okay" (img. 4), and "like" action is published.
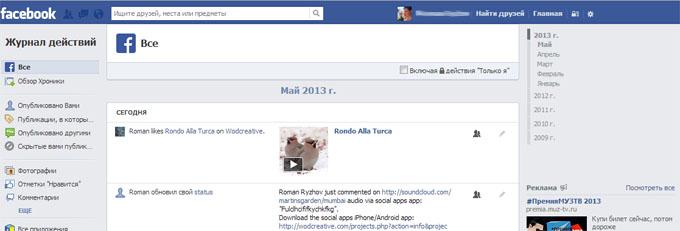
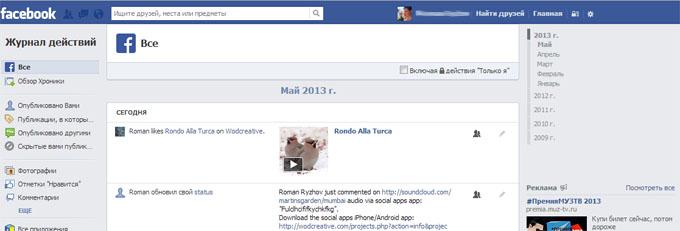
"Like" in our developer's timeline: https://www.facebook.com/your_profile/activity/your_like (рис. 5)
This description was created for "Video" feature; you can use it for any other feature with "Like" functionality - just change the name of the feature.
Also, you have to provide the link of the page with "like" feature you've just made from your app. - Создайте 5 скриншотов для загрузки:
- Главная страница используемого виджета:

- Feature's second-level page (item details page):

- Экран авторизации:

- Экран успешной авторизации:

- Your Facebook activity page with the "Like" you've posted through the app.

- Главная страница используемого виджета:
Далее, чтобы отправить ваше приложение на утверждение, следуйте инструкциям:
ПРИМЕЧАНИЕ: одобрение вашего приложения командой FB может занять до 3-х дней.
После того, как ваше приложение будет одобрено, вы можете перейти на ваш реселлерский сайт, чтобы выполнить дополнительные настройки.

NOTE: To make your Twitter settings work properly, fill in "Callback URL" value.
Заполните данные о вашем приложении как показано ниже, обращая внимание на:
- Website URL - URL вашего реселлерского сайта
- Apllication Type section - выберите режим "Read and Write".

Теперь вы можете перейти на ваш реселлерский сайт для выполнения дополнительных настроек.
Настройка сайта реселлера
When you set up Facebook and Twitter API keys on your site, your have the following great features available for your customers:
- Авторизация через Facebook и Twitter на вашем сайте
- Like & share features on your site;
- Like & Share features within mobile apps (Like and Share posts people make via mobile apps, will be published under your brand).
Следуйте этим инструкциям, чтобы настроить API-ключи Facebook и Twitter на вашем сайте:
- Откройте вашу административную панель (My_site_name.com/wp-admin/) и найдите раздел "Tools" -> "Reseller" -> "Socialize" на левой панели.
- Перейдите на developer.facebook.com -> "Apps" -> "Your app" и откройте "App ID/API Key" & "App Secret":

Скопируйте и вставьте Consumer Key и Consumer Secret с сайта Twitter на ваш реселлерский сайт:

- Перейдите на dev.twitter.com -> "My Applications" -> "Your app" -> "OAuth Settings" и найдите "Consumer Key" & "Consumer Secret":

Скопируйте и вставьте Consumer Key и Consumer Secret с сайта Twitter на ваш реселлерский сайт: